Немного теории
Инфоблоки
Один из главных модулей платформы — iblock или модуль “Информационные блоки” (сокращенно Инфоблоки). Модуль предоставляет возможность пользователям с соответствующими правами создавать в системе свои структуры данных, хранимые в БД по аналогии с созданием таблиц SQL. В состав модуля входят страницы административного раздела и набор компонентов для вывода данных из инфоблоков на сайте.
Модуль определяет следующие понятия:
-
Инфоблок
Это справочник/таблица/реестр записей, аналог таблиц SQL. -
Свойства элементов инфоблока
Это настраиваемые свойства/поля/атрибуты записей, аналог колонок таблиц SQL. -
Поля элементов инфоблока
Это ненастраиваемый аналог свойств. Например, у каждого элемента обязаны быть ID и название, могут быть заданы текст для анонса, дата начала активности и т.п. Удалять поля нельзя. -
Элементы инфоблока
Это записи, аналог строк таблиц SQL. -
Типы инфоблоков
Верхнеуровневый инструмент группировки инфоблоков. -
Разделы инфоблоков
Инструмент группировки элементов внутри инфоблока. -
UF-свойства разделов инфоблоков
Формально они относятся к главному модулю, но применимы и в этом модуле. -
Поля разделов инфоблоков
Аналогичны полям элементов инфоблоков.
Таким образом, если требуется завести простой справочник местоположений, вам подойдет иерархия:
- Тип инфоблока = Контент.
- Инфоблок = Города и области.
- Разделы = Области.
- UF-свойства: население, площадь.
- Элементы = Города.
- Свойства: население, площадь, флаг административного центра области.
При создании инфоблока можно отключить возможность группировки элементов по разделам. Мы рекомендуем всегда ее оставлять, даже если разделы не будут самостоятельной сущностью БД, как в предыдущем примере. Их всегда могут использовать администратор и контент-редактор по прямому назначению, просто для группировки огромного числа элементов.
Создание инфоблока
Старайтесь максимально использовать стандартные поля элементов. Их нельзя удалить и они в любом случае будут занимать место в БД. В поле NAME (Название) можно хранить ФИО (если нужно хранить список людей), наименование (для товаров) или даже дату обращения (для хранения результатов формы).
Если вы отказываетесь от использования поля в работе сайта, то не забудьте скрыть его во всех интерфейсах, где администратор и контент-редактор могут его увидеть. Заметка в инструкции — это хорошо, но если поля не видно, то никто и не попытается его использовать. В системе можно настраивать формы редактирования элементов и разделов, а также списки и фильтры по элементам и разделам инфоблоков.
Для всех используемых полей задумайтесь об их переименовании, если это упрощает понимание для администратора и контент-редактора. Что, например, следует написать в поле “Название” для инфоблока “Менеджеры”? Имя? Фамилию? Фамилию и инициалы? А если поле переименовать в “ФИО полное”? Вопрос отпадет сам собой и без инструкции.
Не забывайте задавать подписи и настраивать права для инфоблоков. Хотя бы один раз пройдитесь по каждому полю ввода на форме создания инфоблока, чтобы разобраться с его возможностями.
Если вам не хватает системных предустановленных полей, вы можете добавить свои свойства. Для этого тщательно продумайте обязательность и тип свойства. Например, серия и номер паспорта — это строка или число? Два свойства или одно? Ответ будет крыться в вариантах использования этих данных в логике сайта.
Всегда создавайте свойства с символьным кодом латиницей и прописными буквами. Так вы не столкнетесь с неожиданным приведением символьного кода к верхнему регистру при работе через API модуля iblock.
Помимо скрытия неиспользуемых полей, переименования нужных и создания свойств, рекомендуем подумать об удобстве администратора и контент-редактора. Примеры плохих решений: разместить что-то обязательное для заполнения на последней вкладке в самом конце страницы или поставить маленький незаметный флаг сразу после поля для ввода текста на весь экран.
Для непубличных служебных инфоблоков (например, списка договоров или использованных промокодов) следует отключать вкладку с SEO-полями.
Изменяя настройки отображения в панели администратора, не забывайте применять изменения “для всех”, иначе результатом ваших трудов не сможет воспользоваться никто другой.
Компоненты
В платформе представлен набор компонентов для работы с инфоблоками, который закрывает все базовые сценарии работы.
| Название | Код | Назначение |
|---|---|---|
| Список новостей | bitrix:news.list |
Выводит элементы 1-го инфоблока с постраничной навигацией и фильтром. Вы будете им пользоваться чаще, чем думаете. С его помощью можно реализовать не только список новостей, но и список отзывов, акций, слайдеры с анимацией, преимущества компании, чат, блог, простую CRM и еще множество вариантов. |
| Новость детально | bitrix:news.detail |
Выводит 1 конкретный элемент инфоблока. |
| Структура разделов | bitrix:catalog.section.list |
Выводит список разделов 1-го инфоблока |
| Элементы раздела | bitrix:catalog.section |
Расширяет возможности bitrix:news.list функциями интернет-магазина (цены, остатки, покупка). |
| Элемент каталога детально | bitrix:catalog.element |
Расширяет возможности bitrix:news.detail функциями интернет-магазина (цены, остатки, покупка). |
| Пункты меню | bitrix:menu.sections |
Подготавливает разделы 1-го инфоблока для добавления в меню. |
| Умный фильтр | bitrix:catalog.smart.filter |
Выводит форму фильтра по элементам 1-го инфоблока |
Фильтрация
Можно сравнить компоненты bitrix:news.list, bitrix:catalog.section и bitrix:catalog.section.list с SELECT-запросом в языке SQL. У этих компонентов можно настроить:
- список запрашиваемых из БД полей и свойств — прямо в интерфейсе сайта;
- источник данных (1 инфоблок) — прямо в интерфейсе сайта;
- фильтр — через глобальную переменную;
- сортировку данных — прямо в интерфейсе сайта, до 2-ух полей для сортировки;
- настройки постраничной навигации — прямо в интерфейсе сайта.
Сложности вызывает, как правило, только фильтр (параметр называется FILTER_NAME). Это строковый параметр, там должно быть задано название глобальной php-переменной типа “массив”.
Например, если вам нужно вывести список только важных сообщений текущему пользователю из инфоблока Уведомления, хорошим вариантом будет фильтр с названием importantUserMessagesFilter.

Тогда выше по коду нужно объявить глобальную переменную и инициализировать ее как массив с фильтром по двум свойствам: ID пользователя и флаг важности сообщения. Формат массива соответствует формату фильтра метода CIBlockElement::GetList.
global $importantUserMessagesFilter;
$importantUserMessagesFilter = [
"PROPERTY_USER" => $USER->getId(),
"PROPERTY_IMPORTANT" => "Y",
];
Список разделов
Следует разделять два случая, когда вам нужно выводить список разделов.
В первом случае вам нужно показать пользователю какое-то количество разделов. Все разделы при этом будут выглядеть однотипно. Это может быть список популярных разделов на главной странице интернет-магазина или перечень важных групп документов. В этом случае используйте bitrix:catalog.section.list.
Во втором случае вам нужно показывать разделы в зоне навигации по сайту. При этом тот раздел, в котором сейчас “находится” пользователь, должен быть выделен. В этом случае используйте связку bitrix:menu.sections и bitrix:menu.
Полезные инструменты
Компоненты для работы с инфоблоками лишь выводят данные, а хранятся они в БД и редактируются через интерфейс администратора. Но все стандартные компоненты в режиме правки позволяют редактировать, создавать и удалять элементы и разделы инфоблоков во всплывающем окне без необходимости куда-то уходить со страницы.
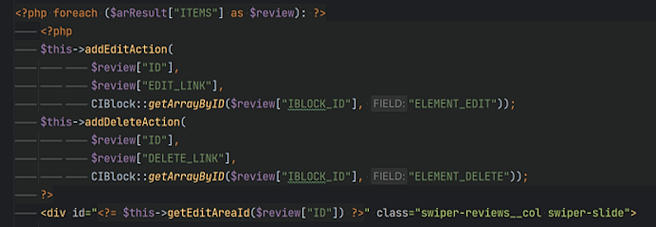
Задача разработчика — не нарушить работу этого механизма при доработке шаблонов сайта. Этот код размещается внутри цикла по $arResult[“ITEMS”] (для элементов) и выглядит примерно так:

А конкретно: методы addEditAction, addDeleteAction и getEditAreaID.
Культура кода в шаблонах компонентов *list
Если нет ни одной записи, компонент не должен выводить ничего, если по дизайну не требуется иного (весь шаблон должен быть обернут в if $arResult["ITEMS"] или foreach).
Компонент должен проверять любые данные перед выводом, чтобы не было пустых атрибутов href у ссылок или src у изображений, пустых кавычек или странных пустых тегов <div></div> или <span></span> в верстке.
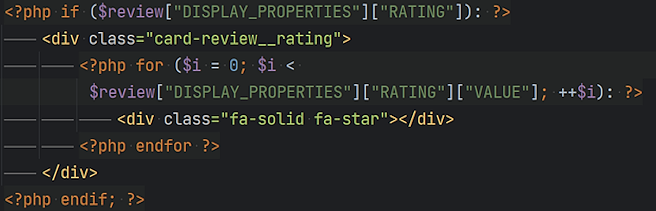
Если компонент должен выводить свойство элемента, выберите это свойство в настройках компонента и используйте узел DISPLAY_PROPERTIES в $arResult. Если свойство у элемента заполнено и выбрано в настройках, то в DISPLAY_PROPERTIES оно будет. Так вы повысите управляемость компонента, и разработчик не будет нужен, если заказчику потребуется скрыть какое-то свойство.

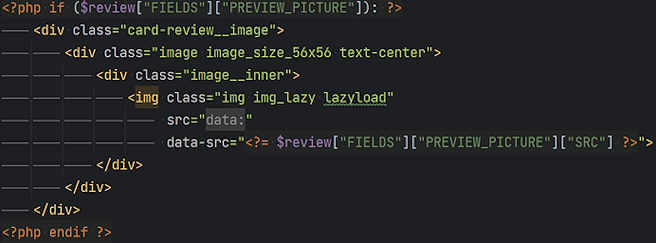
Все поля должны быть выбраны в настройках компонента и в коде шаблона выводиться из узла FIELDS.

Все изображения перед выводом должны быть уменьшены до требуемых по верстке размеров. Почти всегда речь идет о сжатии картинок для анонса и детальных картинок “на лету” прямо в коде шаблона компонента до нужных размеров и/или пропорций. Но и при загрузке изображений в инфоблок рекомендуем настроить их сжатие, чтобы не хранить нечаянно загруженную ненужную фотографию сотрудника в UHD-качестве. Обычно хватает первичного сжатия до размера 2000 на 2000 пикселей, но все зависит от проекта.
Все ссылки из шаблона должны выводиться с использованием узлов DETAIL_PAGE_URL, SECTION_PAGE_URL или LIST_PAGE_URL
AJAX-режим
Многие компоненты системы могут работать в режиме без перезагрузки страницы. За это отвечает параметр AJAX_MODE. При установке этого флага любая попытка компонента увести пользователя со страницы будет перехвачена системой и запрос будет отправлен в режиме AJAX. Отправленный запрос будет в фоновом запросе браузера обработан сервером и в ответ будет отправлен итоговый html компонента.
Режим не отключает обычную работу компонента, посетители с отключенным javascript в браузере смогут пользоваться компонентом, как раньше.
Лучшее применение режим находит в комплексных компонентах, о которых будет рассказано в одной из следующих тем.
Практика
В этом видеоуроке мы научимся использовать инфоблоки и увидим стандартные компоненты для работы с ними.
В примере:
- Создадим новый инфоблок для вывода отзывов на сайте.
- Настроим созданный инфоблок.
- Заполним данными и выведем на сайте.
- Настроим вывод динамических элементов.
Стандартные компоненты для работы с инфоблоками
25 мин
Полезные ссылки и материалы